
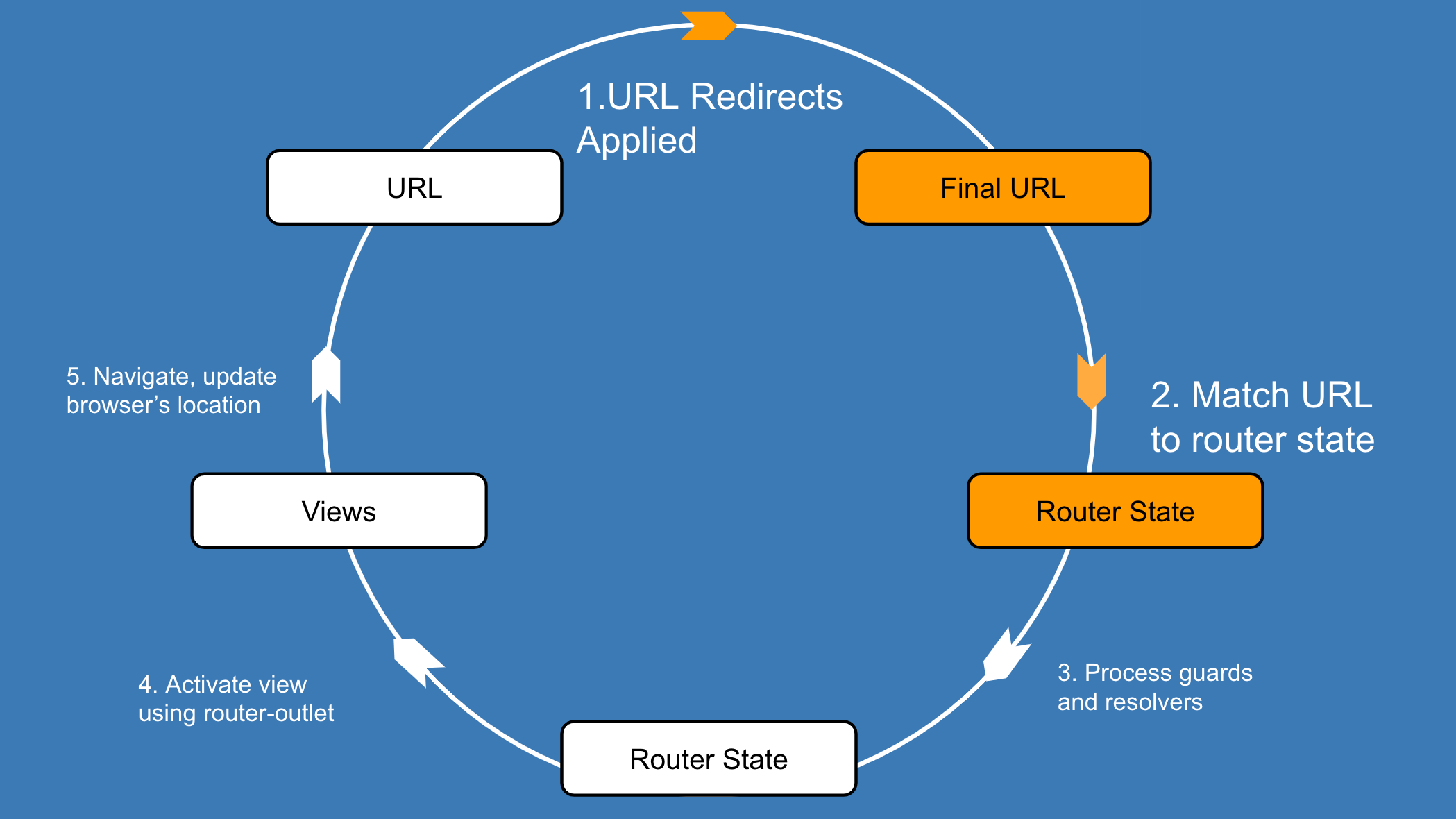
Angular Router Series: Pillar 2 — Understanding The Router's Navigation Cycle | by Nate Lapinski | Angular In Depth | Medium

router-outlet is appending rather than replacing when using BrowserAnimationsModule · Issue #20290 · angular/angular · GitHub