Picture Frame Photography Clip Art, PNG, 1785x2370px, Picture Frame, Area, Canvas Element, Framing, Html Download Free

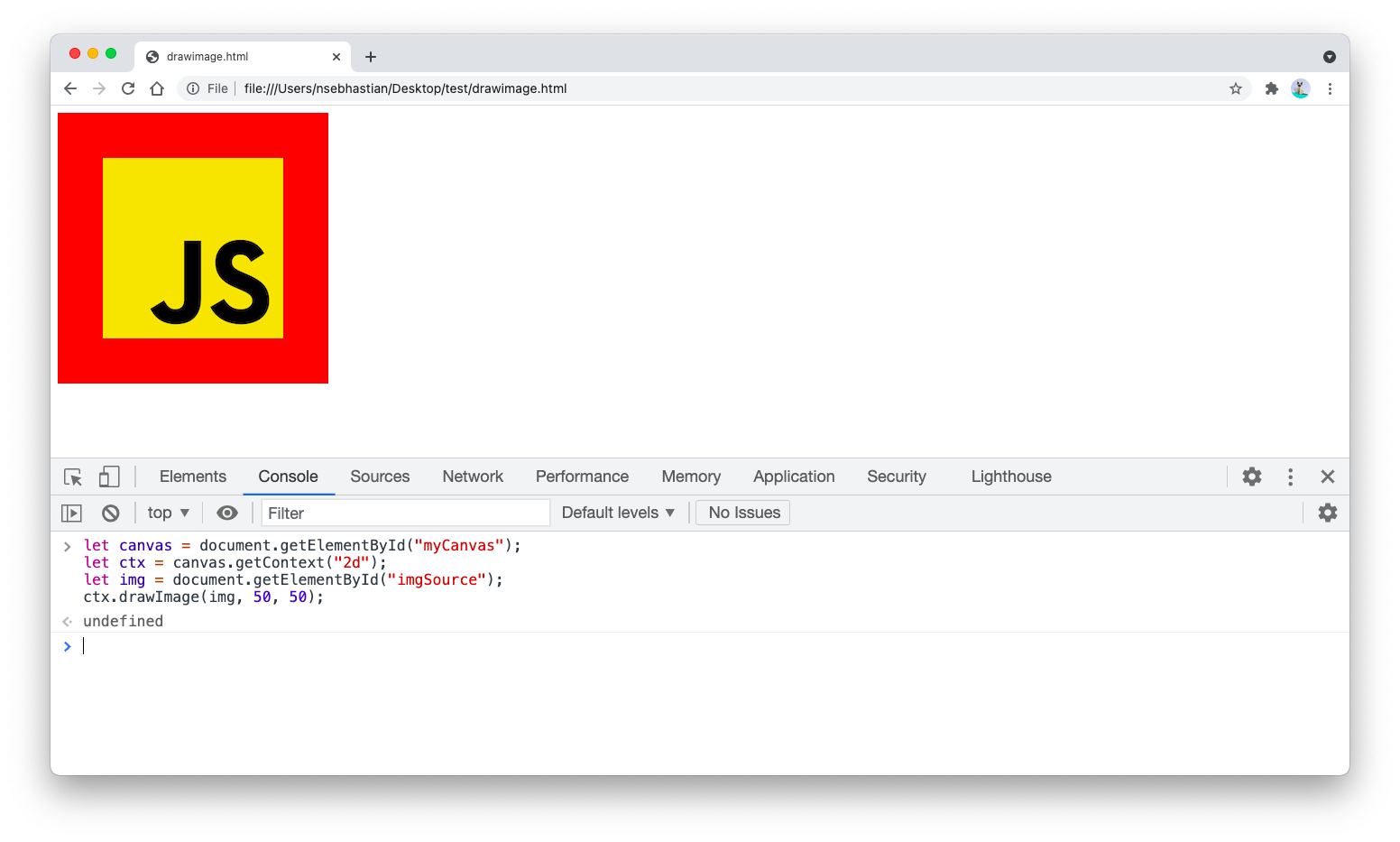
DOM to canvas in just 7 years. You know what's harder than creating an… | by Avaer Kazmer | Exokit | Medium

Canvas Element Mask HTML Clip Art, PNG, 500x500px, Canvas Element, Artwork, Black And White, Cascading Style
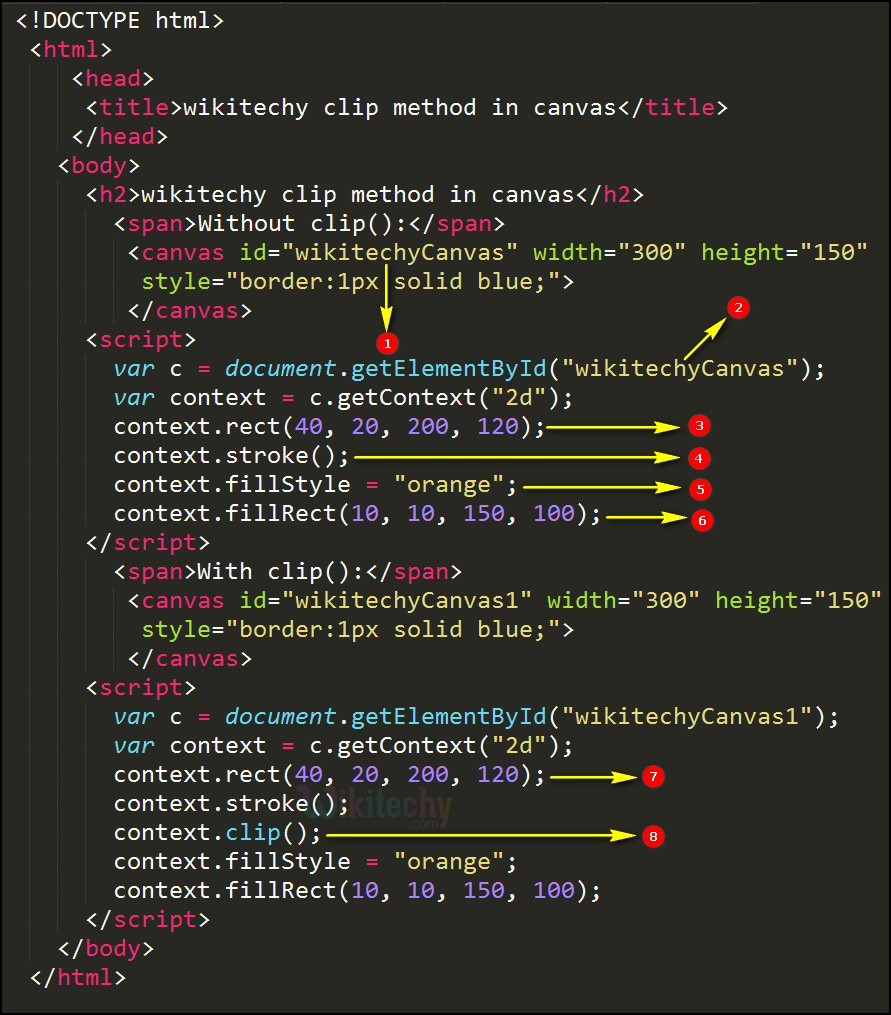
![P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub](https://user-images.githubusercontent.com/28786457/27139096-b13d91ae-50e7-11e7-9c4b-ba971427f042.png)
P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub
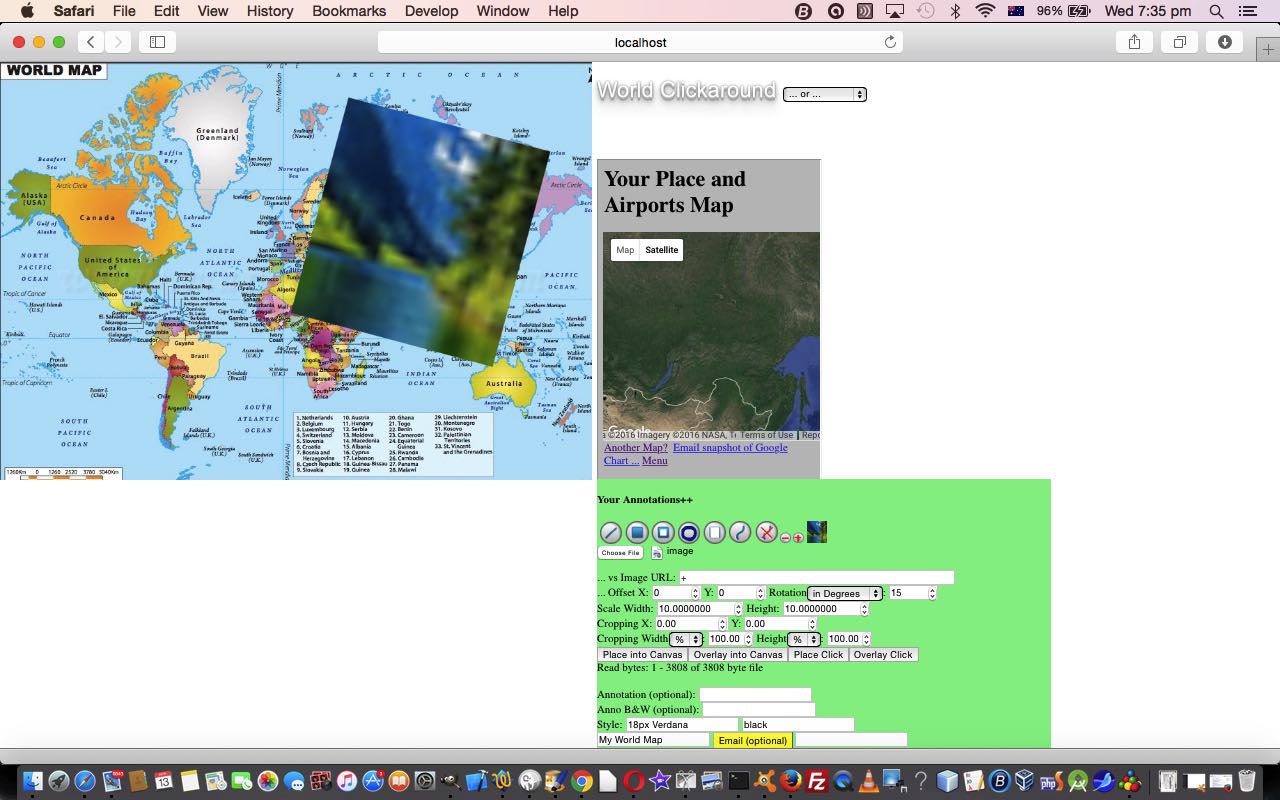
![Silverlight Ux Musings: Providing Panning Functionality for a Canvas of Objects - Part 2 [Corrina Barber] - Visual Basic Blog Silverlight Ux Musings: Providing Panning Functionality for a Canvas of Objects - Part 2 [Corrina Barber] - Visual Basic Blog](https://devblogs.microsoft.com/vbteam/wp-content/uploads/sites/7/2007/12/1.jpg)