angular2 routing - Angular 2 route is getting loaded into the top level router-outlet despite having a specified router-outlet defined on the route - Stack Overflow

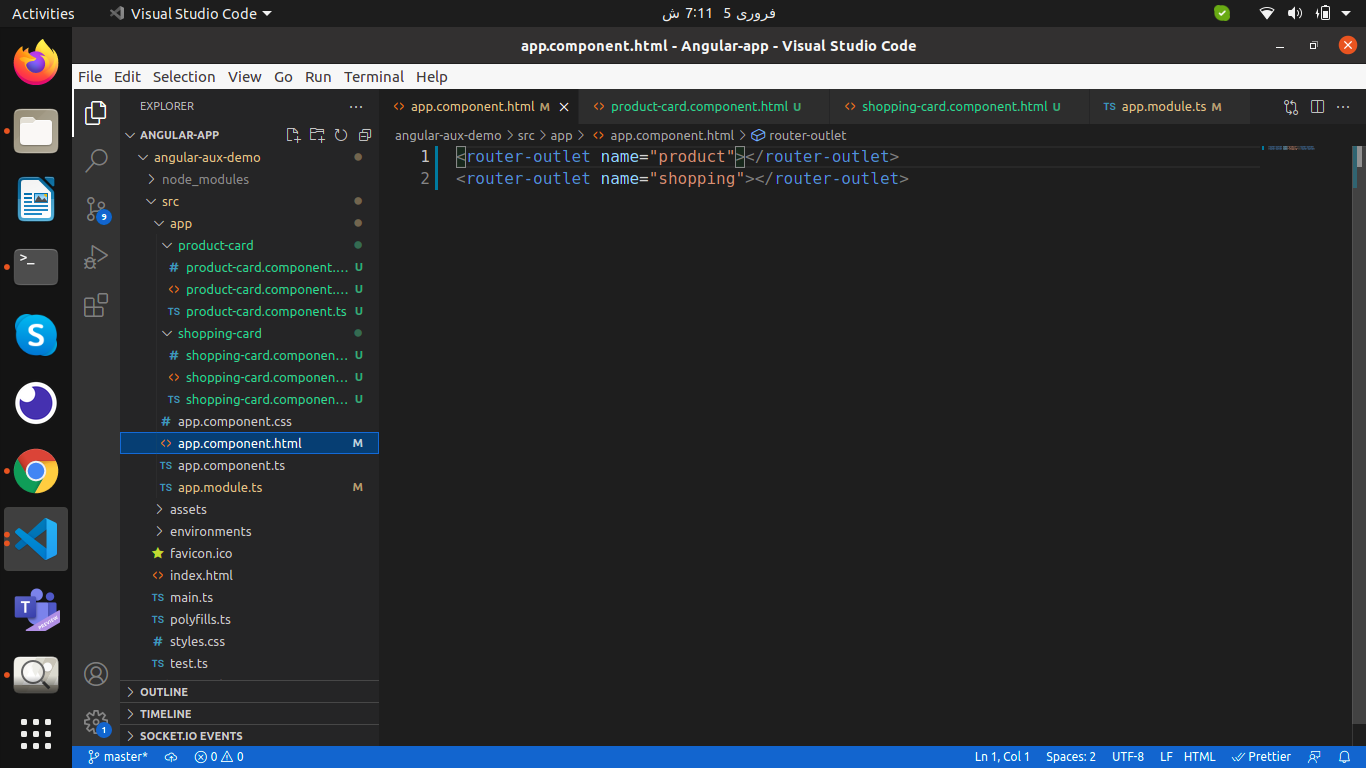
angular8 - Angular 8 Auxiliary Routes define second router outlet into Child Component - Stack Overflow