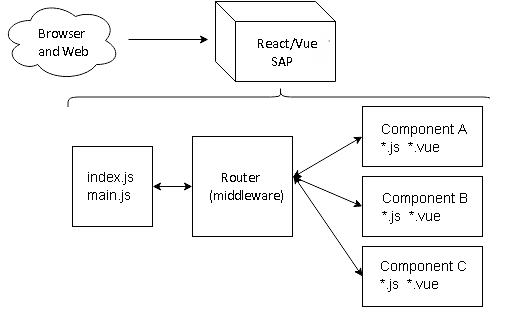
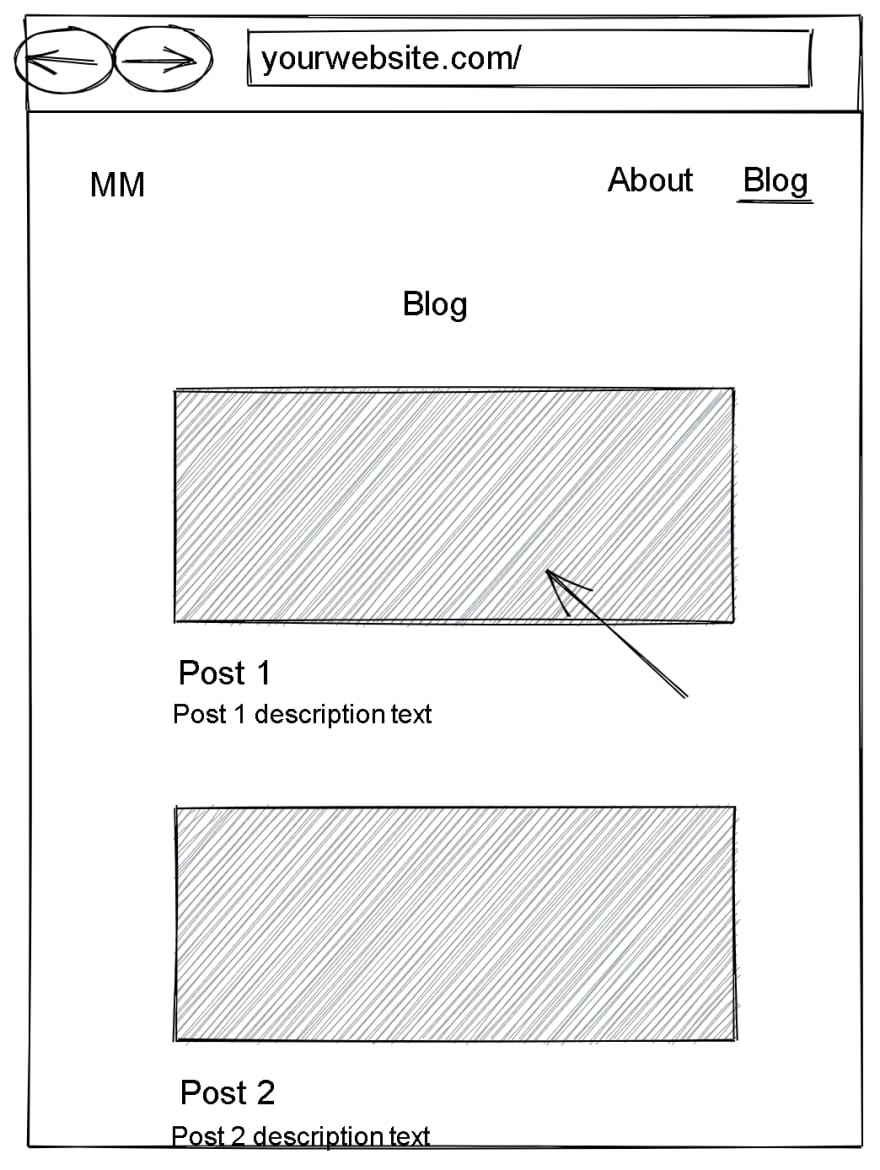
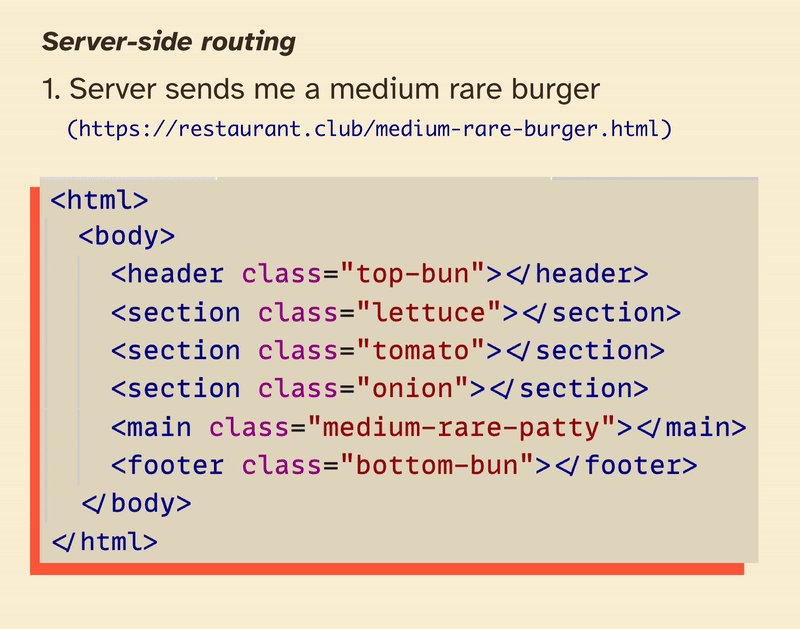
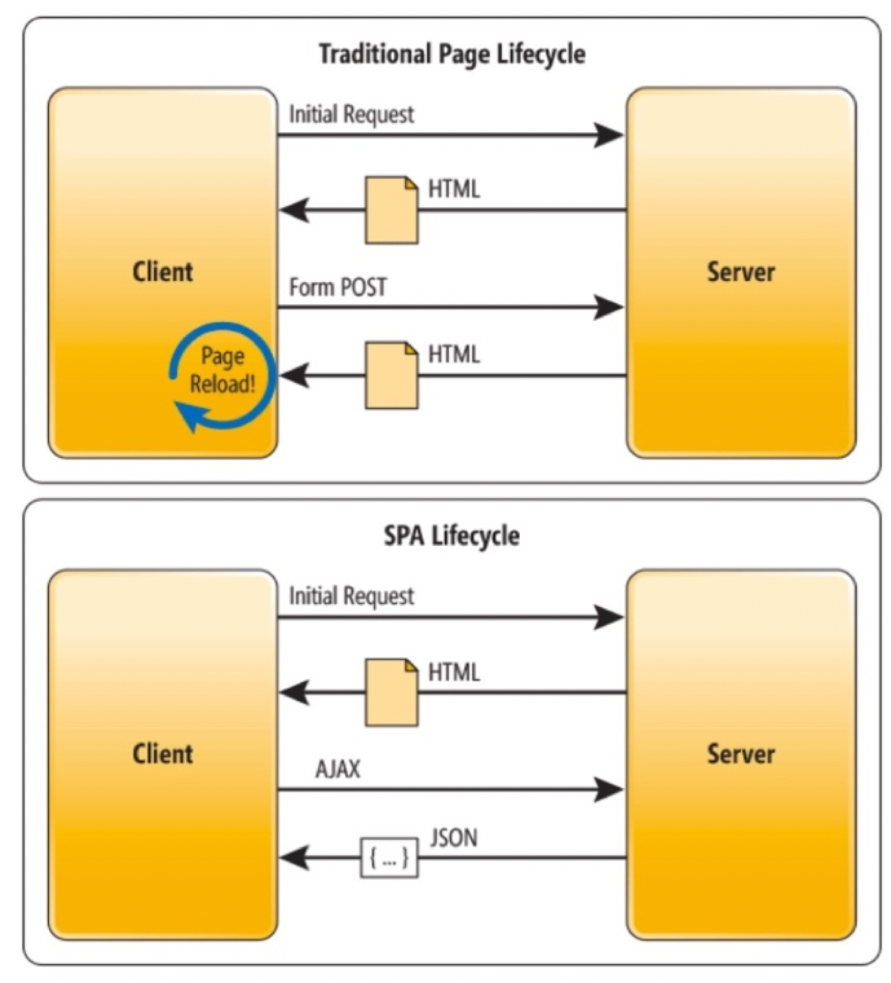
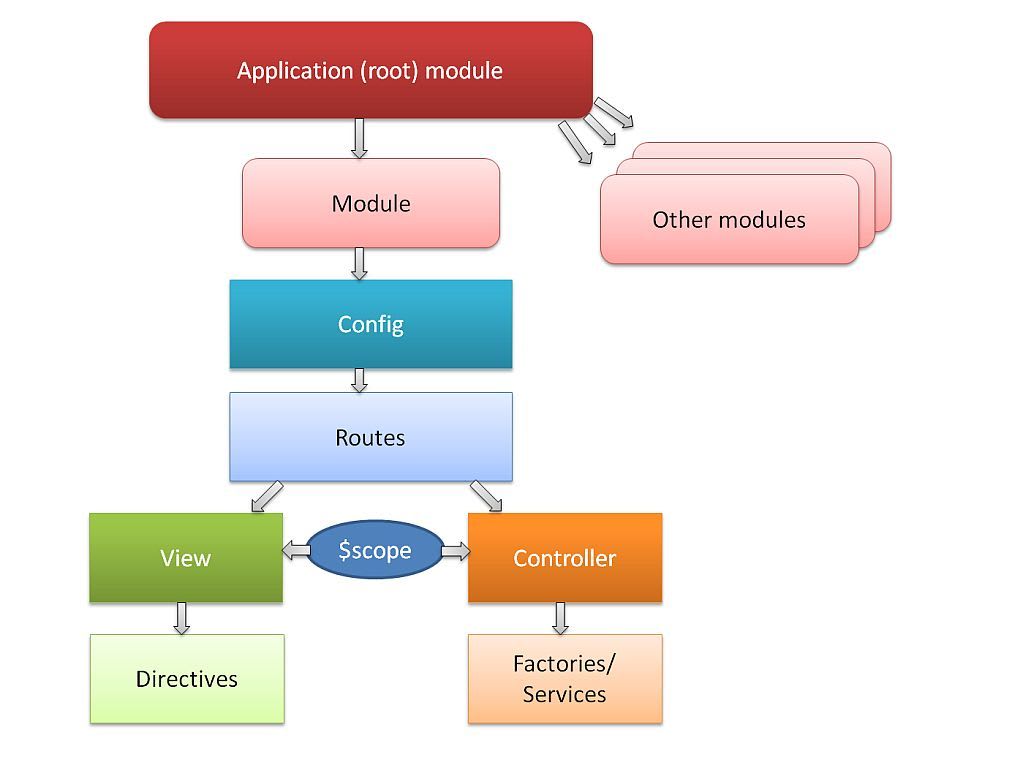
Chapter 4. Navigating the single page - SPA Design and Architecture: Understanding single-page web applications

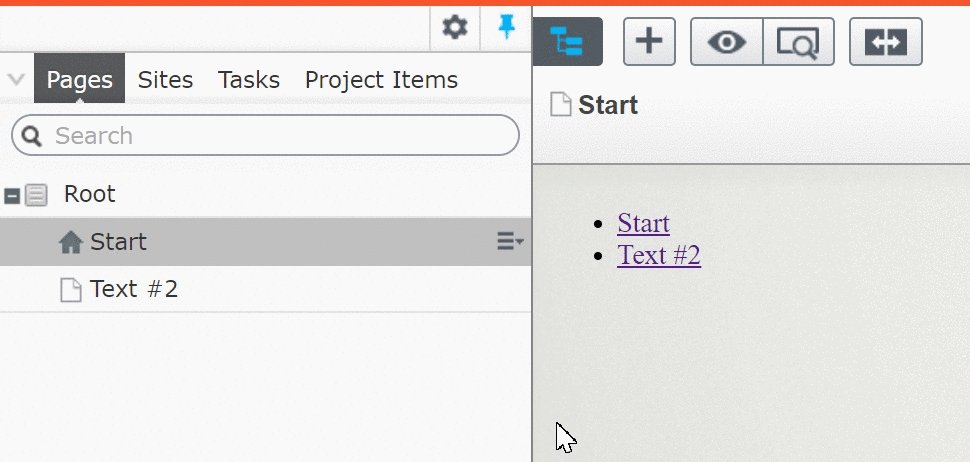
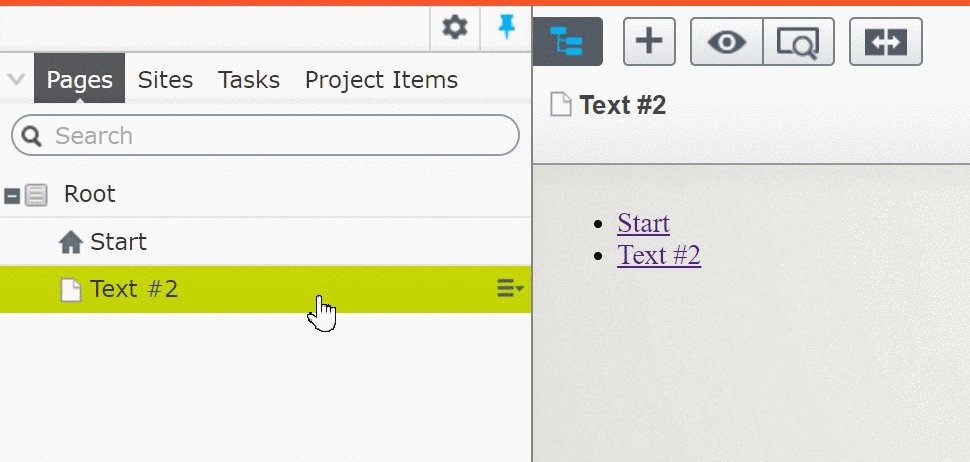
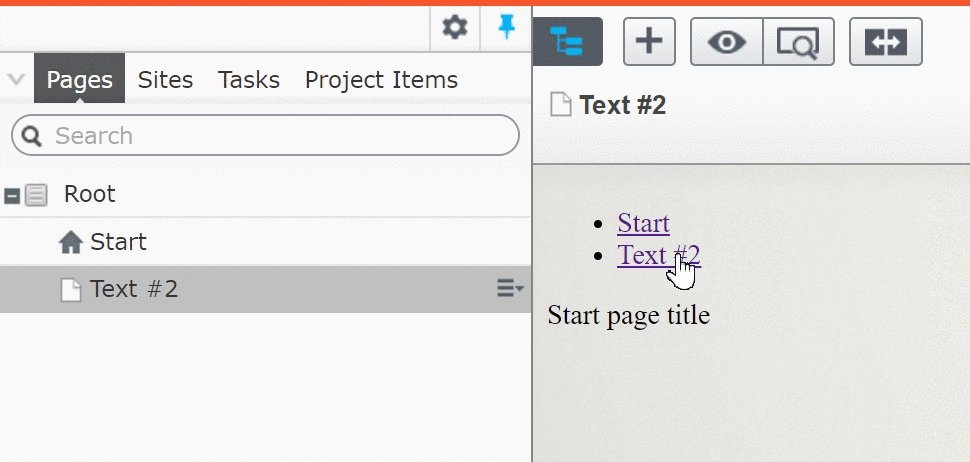
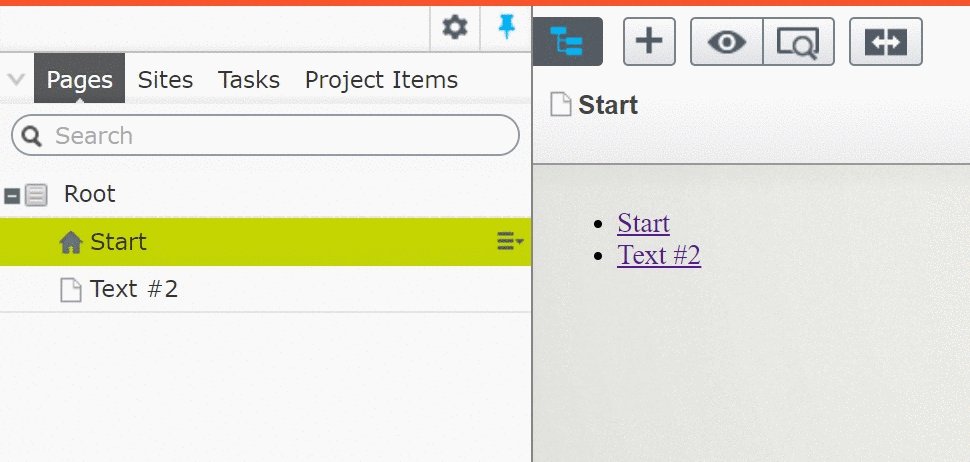
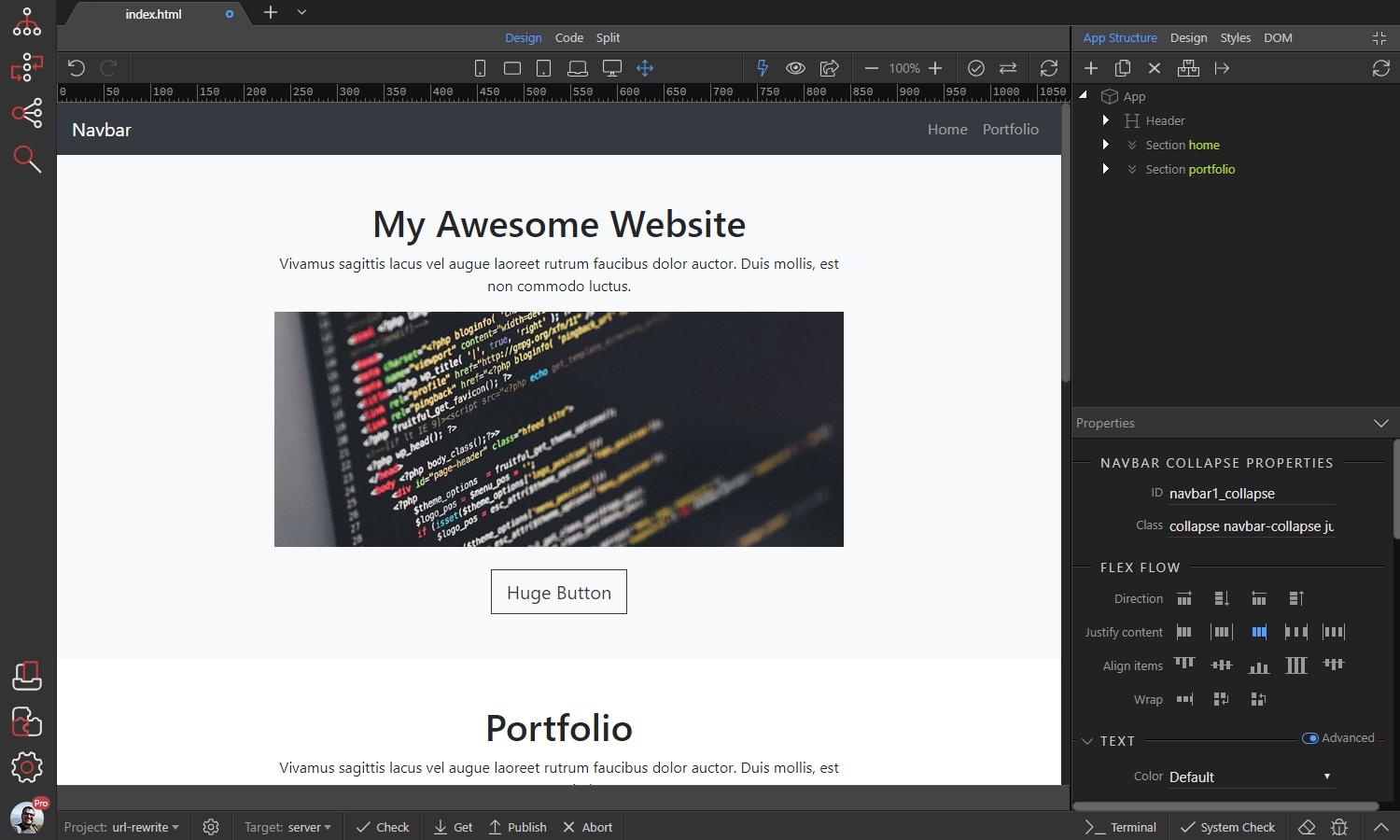
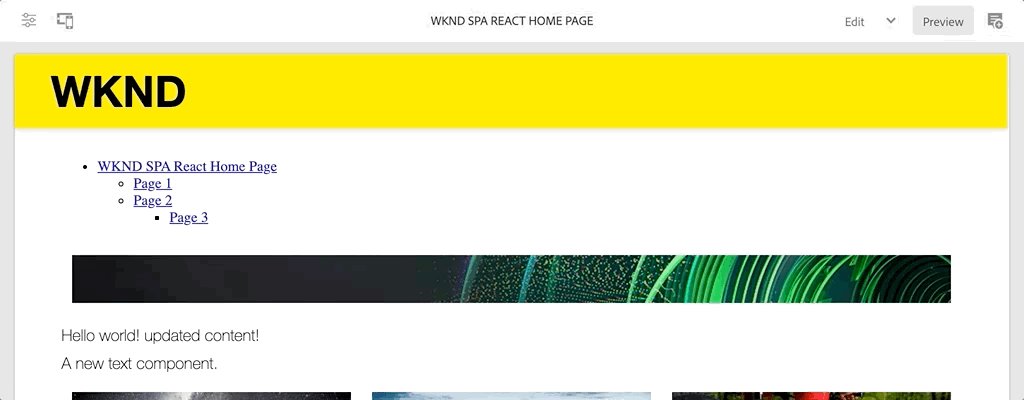
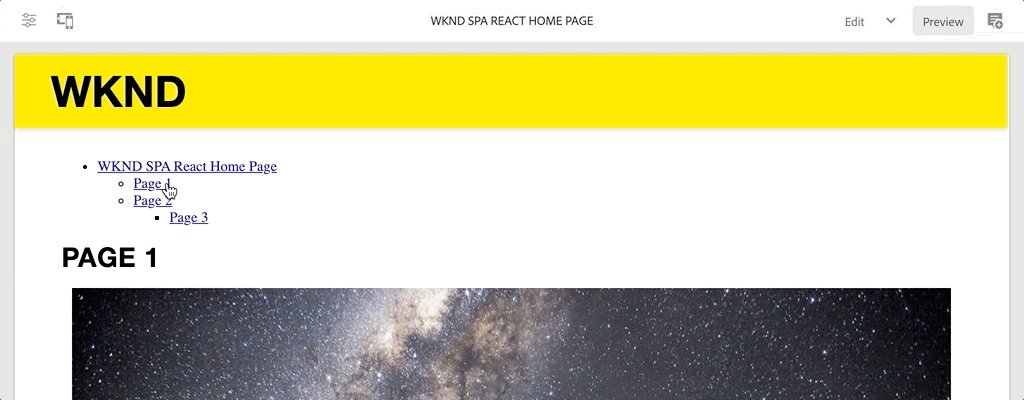
Add navigation and routing | Getting Started with the AEM SPA Editor and React | Adobe Experience Manager

javascript - Single Page Application Azure gateway path-based routing to Function App - Stack Overflow