
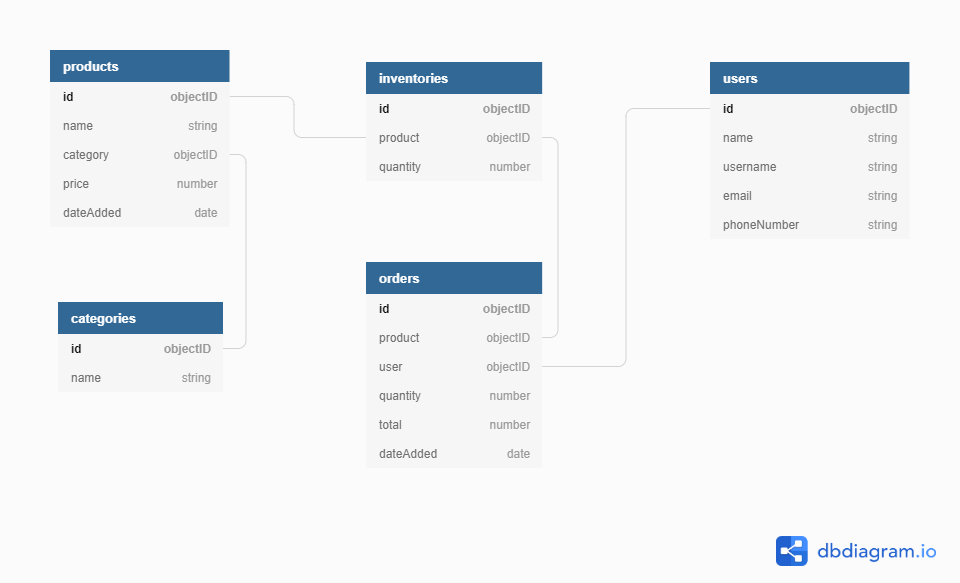
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

Create a single page application. Laravel 5.4 + Vue 2 + Vuetify +… | by Heddie H. Franco | carbono | Medium

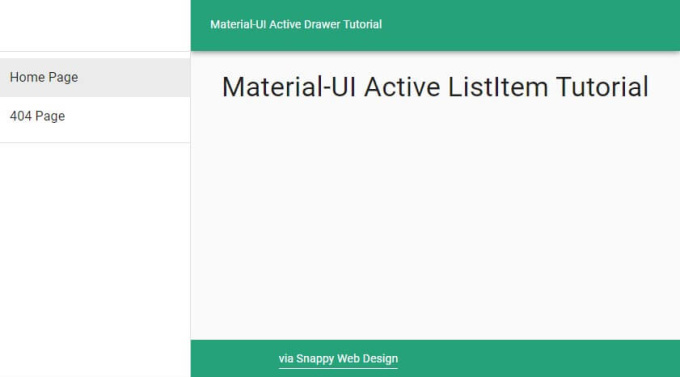
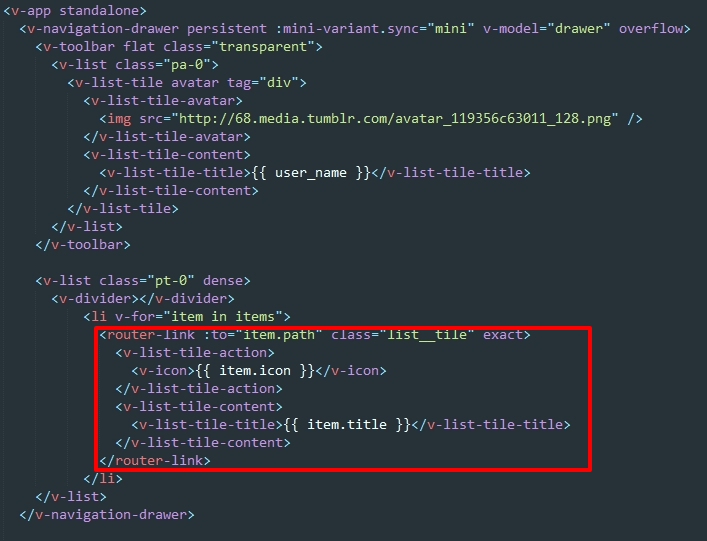
vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

vue.js - Vuetify (Vue + Laravel) Navigation bar active link is not set after a router push - Stack Overflow
![Documentation] Show an example of v-app-bar working with mobile devices · Issue #9147 · vuetifyjs/vuetify · GitHub Documentation] Show an example of v-app-bar working with mobile devices · Issue #9147 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/6438890/65826350-6ff3fc80-e251-11e9-8496-e26d0521c4de.png)